05.05.2024 - Mainmenü, Ladebildschirm, Optionen, Speichern und Namensgenerator
Die letzten Tage ist leider nicht viel geworden, aber vorletzte Woche ist relativ viel passiert. Hier nun die Zusammenfassung der letzten zwei Wochen. 
Mainmenü
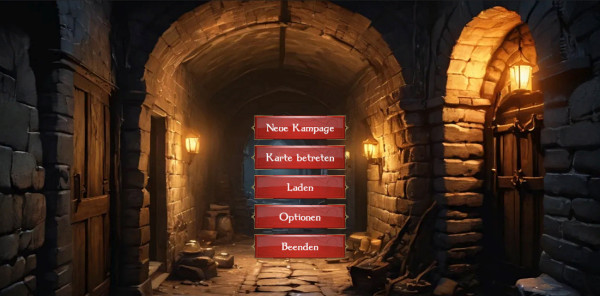
Bisher funktioniert nur der 'Neue Kampage'-Button und der 'Beenden'-Button aber langsam braucht das Spiel ein Main-Menü:
Ungefähr so soll es mal aussehen, nur in 3D. Ich will durch die Gänge dann hier und da die Einheiten laufen lassen oder mal in den Bildschirm blicken lassen. Fackeln und Lichtschein zur Stimmungsverbesserung, wird sicher schick wenns mal 3D ist! 

Ladebildschirm
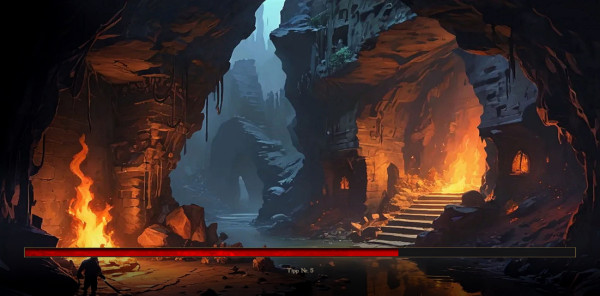
Ladebildschirm mit Tipps, Scenennamen und Erklärung ist auch fertig. Per Zufall werden hier unterschiedliche Hintergrundbilder angezeigt.

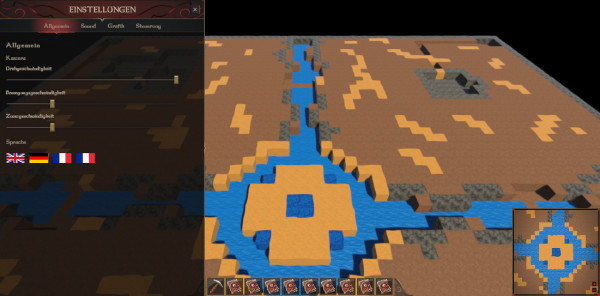
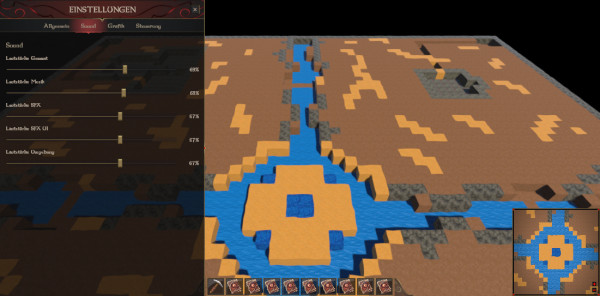
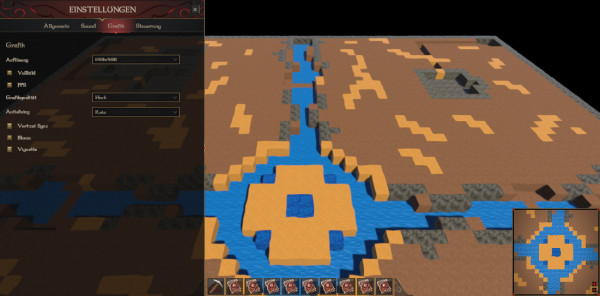
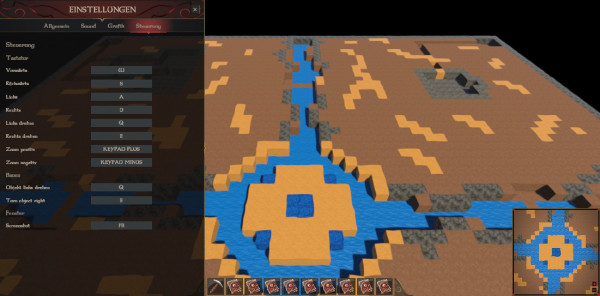
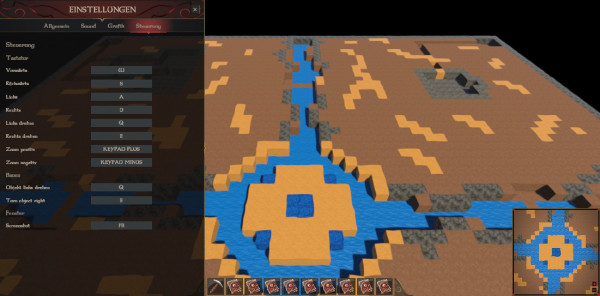
Optionen
Hauptaugenmerk waren die letzte Zeit unter anderem die Optionen. Lautstärkeneinstellung, Grafikeinstellung, Tastaturbelegung und noch einiges mehr. Das UI ist nicht das endgültige, dient nur als Platzhalter. Das wichtigste ist erst einmal, dass alles in der Software funktioniert. Nebenbei hab ich noch den Translator eingebaut. Somit kann man dann im Spiel die Sprache umstellen.






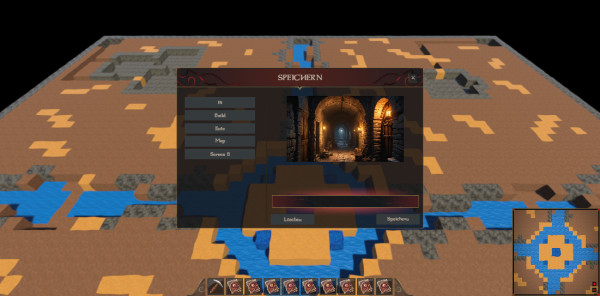
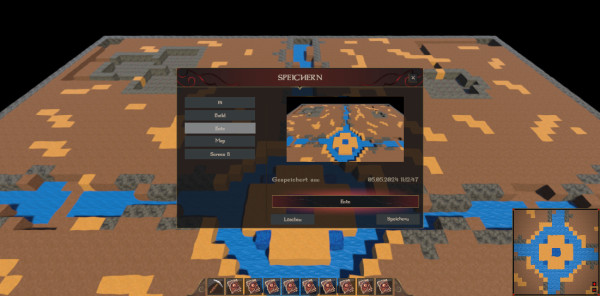
Speichern
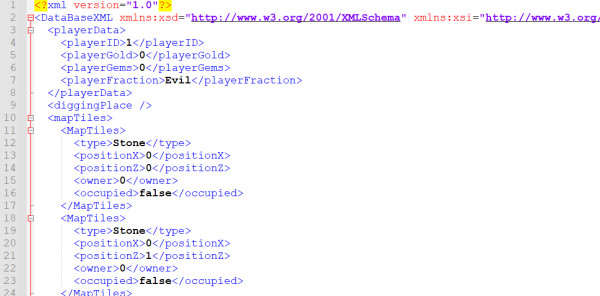
Größtes Unterfangen der letzten Zeit war der Speichermechanismus. Alle Mapdaten, Bauwerke, Einheiten und so weiter muss ja gespeichert werden und funktioniert jetzt auch wunderbar. Alle Daten werden beim speichern zusammengesucht, in extra Variablen gespeichert und dann in einer XML-Datei gespeichert.

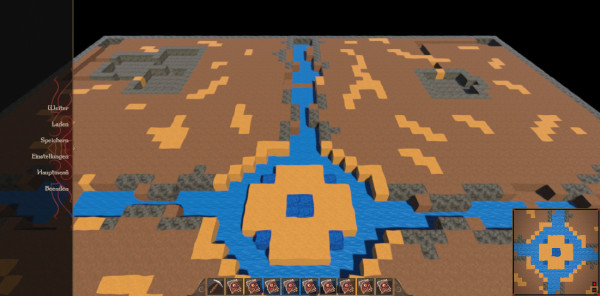
Als kleine Spielerei wird bei jedem Speichern der aktuelle Bildschirmscreenshot mit gespeichert und dient als Hilfe zur Orientierung im Speicher- und Ladefenster.

So würde teilweise die XML-Datei aussehen:

Namensgenerator
Einheiten werden in Cryptkeeper Namen tragen. Ein kleiner noch nicht zu voller Namensgenerator wurde implementiert und wird nach und nach erweitert. Da ich noch nicht 100 pro weis welche Völker vorkommen, gibt es erst einmal nur einen Namensgenerator je Fraktion.


![]()