Mapping von Innenräumen
Engine: Das Tutorial wurde mit dem RPG Maker MZ erstellt, funktioniert jedoch mit jedem anderen RPG Maker
Rechte: Für kommerzielle und nicht-kommerzielle Verwendung im RPG Maker.
Credits: Game Alchemists - http://gamealchemists.com
Einleitung
Mapping ist eines der grundlegendsten Elemente, die es bei der Arbeit mit dem RPG Maker gibt. Dabei ist es rein von den "Mappingregeln" unerheblich, ob wir mit dem RPG Maker VX Ace, MV oder MZ arbeiten. Die technische Umsetzung unterscheidet sich zwischen dem RPG Maker VX Ace und MV überhaupt nicht. Leicht anders arbeitet es sich mit dem RPG Maker MZ, da dieser wie der RPG Maker XP mit Layerebenen arbeitet.
"Mappingregeln" sind dabei nicht in Stein gemeißelt, es gibt viele Möglichkeiten zu mappen. Ich möchte euch für den Start jedoch ein paar grundlegende Hilfestellungen geben.
Anmerkung: In diesem Tutorial wird die Kenntnis über Shift-Mapping vorrausgesetzt. Solltest du Shift-Mapping nicht kennen, empfehle ich dir zuerst das Tutorial über Shift-Mapping.
Anfängerfehler
Gerade bei den ersten Maps macht eigentlich jeder typische Anfängerfehler. Auch ich habe typische Anfängerfehler gemacht.  Das ist aber gar nicht schlimm, man lernt ja schließlich nie aus!
Das ist aber gar nicht schlimm, man lernt ja schließlich nie aus! 
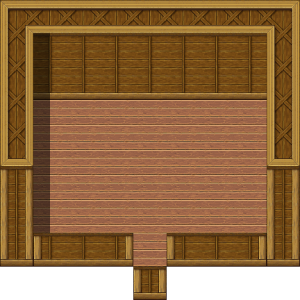
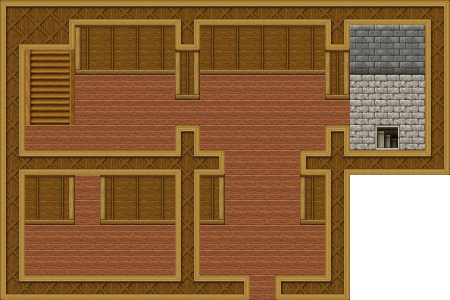
Schauen wir uns folgende Map an:

Was für Fehler können wir sehen?
Größe der Map
|
Anfänger können zum Start noch schlecht die Größe eines Raumes abschätzen. So kommt es oft zu dem Fehler, dass Räume viel zu groß sind in Bezug auf die Einrichtung, die vorhanden ist. Normal geht man davon aus, dass das Innere eines Hauses so groß sein sollte wie sein Außenmaß auf der Außenmap. Innen verhält es sich genau so wie bei den Außenmaps: "Weniger Fläche ist mehr!" Kompakt bauen ist angesagt! Schaut euch in eurem Zimmer um. Steht ein Schrank nach dem anderen an der Wand? Oder habt ihr zwischen Schrank und Bett Meterweis platz? Sicher nicht genau so solltet ihr auch mappen.
|
| Raumhöhe |
Der RPG Maker VX, VX Ace, MV und MZ benutzt als Charaktere die sogenannten "Chibi-Figuren". Diese Figuren sind genau eine Kachel groß. Dies Figuren haben nicht gerade das perfekte Höhenmaß, wenn man sich alle anderen Tiles ansieht. Zum Beispiel ist ein Schrank im Gegensatz dazu zwei Kacheln hoch. Rechnen wir mit 1 m pro Kachel ist ein Charakter 1 m hoch, ein Schrank 2 m. Genau so verhällt es sich mit den Wandhöhen, trotz dieses kleinen "Problems" sollten wir einen Kompromiss finden.
Somit wäre ein Raum, der genau eine Kachel hoch ist Quatsch, da der Charakter dann genau mit den Haaren an der Decke schleift. Drei Felder wie hier wirken in einem Palast, aber nicht in einem normalen Raum. Ein Raum mit zwei Kacheln ist die optimale Höhe, die ihr nutzen solltet.
|
Unterschiedlich hohe Wände
|
Gern kommt es vor, dass man sich in der Anzahl der Kachelt irrt. So seht ihr links oben, dass die vertikale Wand nur zwei Felder hoch ist, im Hintergrund aber die Wand drei Felder hoch ist. Richtig wäre aber, dass die vertikale Wand drei Felder hoch ist und die Rückseite des kleinen Raums zwei Felder hoch ist.
|
Decke als Fläche
|
Die Außenmauern wurden als Fläche genutzt. Eine normale Wand sollte jedoch nur eine Kachel breit sein. |
Treppe nach oben
|
Ein sehr beliebter Fehler sind immer wieder Treppen. Das Ende der Treppe würde in diesem Fall an der Wand enden. Alternativ sieht es so aus, als fällt der Charakter auf der anderen Seite wieder herunter. Wie kommt der Charakter dann in den zweiten Stock?
|
| Schrankposition |
Der Schrank sieht entweder so aus, als wäre sein Unterteil in die Wand eingebaut, das obere Teil aber nach vorn über kippt. Die Position ist verkehrt, der Schrank muss ein Feld weiter nach unten.
|
| Ausgang |
Der Ausgang ist als langer Tunnel konzipiert und sieht somit recht unschön aus. |
Nutzung des falschen Tiles
|
Auf dem Tisch liegen kleine Regale. Diese sind aber als Wandtile gedacht und somit an dieser Stelle falsch positioniert.
|
Leiter in den Keller
|
Der Eingang in den Keller wurde aus dem Teppich heraus geschnitten und ist ein oft gesehener Mappingfehler. Zudem stellt sich die Frage, ob der Besitzer des Hauses wirklich unbedingt genötigt werden sollte, mit einem Seil in den Keller zu kommen?
|
| Teppich |
Der Teppich stößt mit allen Kanten an die Decke an. Man vergisst gern die Blickachse. Der Betrachter schaut von hinten oben auf den Raum, Wandrückseiten können nicht gesehen werden. Der Teppich würde nach diesem Bild einen Meter von der Wand aufhören.
|
| Tresen |
Da der Tresen den dahinter stehenden NSC vollkommen umgibt, müsste der NSC wohl am Feierabend über den Tresen klettern oder ist dort dauerhaft gefangen. |
| Bett |
Das Bett steht mitten im Raum. Schauen wir unsere eigene Wohnung an, jeder Raum hat seine Funktion. Steht unser Bett mitten in einem riesigen Raum mit Küche, Kellertreppe und Co.? Nein!  So sollte man doch auch den NSCs ihre wohl verdiente Schlaf- und Essstätte genehmigen. Jeder Raum sollte also seine eigene Funktion bekommen. So sollte man doch auch den NSCs ihre wohl verdiente Schlaf- und Essstätte genehmigen. Jeder Raum sollte also seine eigene Funktion bekommen.
|
Was ist die Aufgabe der Map?
|
Was ist dies für eine Map? Derzeit ist es eine Mischung aus Flur, Schlafraum, Lager, Taverne und Shop. Bevor ein Haus bzw. eine Map gebaut wird, sollte man sehr genau überlegen, was das Ziel ist! Was soll in diesem Haus bzw. dieser Map passieren. Danach sollte man sich über die Form, Größe und die Ausstattung Gedanken machen!
|
Damit haben wir schon einiges an Fehlern gefunden. Aber keine Sorge, für alle Fehler gibt es auch einfache Lösungen. Schauen wir uns nun als erstes Mappingtechniken für Innenräume an, bevor wir damit beginnen die Map Schritt für Schritt neu aufzubauen. 
Mappingtechniken - Raum
Das Grundgerüst jeder Innenmap ist und bleiben die Außenwände, die den Raum begrenzen. Wir haben davon vier Stück und müssen zudem den Spieler irgendwie auf die Map bekommen und es ihm ermöglichen, diese wieder zu verlassen. Es muss ein eindeutiger Weg zu erkennen sein!
Prinzipiell wäre es möglich, die Tür immer in die obere Map zu mappen. Jedoch ist dies eher unüblich, zudem ist es sehr unschön, die Logik zu verlassen, da es den Spieler verwirrt.
Ein Beispiel: Wir gehen auf der Außenmap nach oben, um ein Haus zu betreten. Also wird der Spieler auch erwarten, das Haus durch einen Eingang unten zu betreten. Kommt dieser nun auf der Innenmap von oben nach unten, kann dies verwirren.
Man sollte sich prinzipiell daran halten, was der Spieler erwartet. Dieser erwartet auch, dass ein Spiel immer am linken Bildschirm anfängt und man sich nach rechts bewegen muss. Dies ist Gesetz und entspricht auch unserer natürlichen Denk- und Leseweise. Von Links oben, nach rechts unten.
"Es ist merkwürdig wie die Leute reagieren, wenn der Satz nicht richtig Kartoffel!"
Ich denke ihr wisst nun was ich meine. 
Die Standard Innenmap

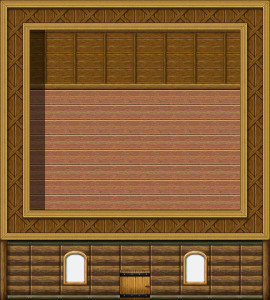
Dies dürfte wohl der Standard im Mapping sein. Wir haben zwei Seitenwände, eine obere und eine untere Wand. Wobei diese durch eine Kachel unterbrochen ist. Der Spieler wird durch diese einzelne Kachel im Süden die Map betreten und verlassen. Es ist auf einen Blick ersichtlich, wie man die Map verlassen kann.
Bei dieser Mapart wird jedoch häufig übersehen, dass bei der unteren Wand ein Stück des Raumes übersehen wird, dazu aber gleich eine ausführlichere Erläuterung.

Eine Abwandlung vom Standard die ab und an vorkommt, ist diese Mappingart. Im Gegensatz zum oberen Bild ist die südliche Wand komplett geschlossen. Jedoch wird durch einen "Flurteppich" dem Spieler gezeigt, wo er den Raum wieder verlassen kann.
Innenmap mit fehlender Südwand

Ab und an wird auch diese Mappingart genutzt. Dabei fehlt die südliche Wand komplett und der Boden wurde mit gemappt. Ein kleiner Absatz zeigt an, wo der Spieler den Raum wieder verlassen kann. Am einfachsten ist dies wohl mit einem Puppenhaus zu vergleichen, bei dem hinten ja die Wand fehlt.
Innenmap mit Außenwand

Eher selten kommt diese Mappingtechnik zum Einsatz. Hier ist an der Südseite die Außenwand ersichtlich. Es sieht so aus, als wäre das Dach abgenommen worden und man blickt oben in das Haus hinein.
Bei dieser Technik gibt es aber gleich zwei größere Probleme:
Problem 1: Innen- und Außenmaps sollten möglichst gleich groß sein. Jedoch weiß ich aus eigener Erfahrung, das dies nicht immer möglich ist. Sieht die Front des Hauses auf der Außenmap nun anders aus als hier, sieht dies dann schon recht merkwürdig aus.
Problem 2: Innen- und Außenmaps benutzen unterschiedliche Tilesets. Nutzt man diese normal, würde das Haus an der Front in der Innenmap anders aussehen als in der Außenmap, was recht unschön ist. Als Alternative wäre hier nur möglich Innen- und Außenmaptiles mit einem Grafikprogramm anzupassen.
Mappingtechniken - Treppe

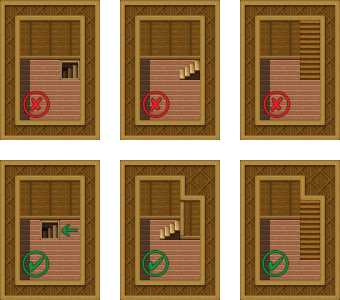
Eine Treppe kann auf verschiedene Weis in eine Map eingebaut werden. Jedoch sollte man immer auf die Logik der Treppe achten! Eine Treppe sollte niemals ins Nichts oder gegen eine Außenwand laufen oder wie im linken Bild so ausgerichtet sein, dass der Charakter nach unten fallen würde, wenn er die Treppe betritt. Also Laufrichtung beachten!
Wie entsteht Atmosphäre?
Die Atmosphäre des Raumes hängt von einigen wenigen Regeln ab, die ich euch nun näher bringen möchte.
1. Der Grundriss der Innenmap sollte ungefähr der Größe der Außenmap entsprechen. Dabei schreibe ich nicht ohne Grund "ungefähr". Es ist nicht immer möglich und bei kleinen Größenänderungen ist dies auch kein Problem. Nur sollte man nicht in der Außenmap ein Haus mit drei Kacheln breite haben und die Innenmap ist ein Palast mit 278 Zimmern. 
2. Kompakt mappen! Wie weiter oben schon gesagt, nehmt euch gern eure Räume/ euren Raum als Vorlage und versucht diese nach zu mappen. Bett, daneben Nachttischschrank, gegenüber Schrank und Fenster im Schlafzimmer. Regala, Sofa, Sessel und eventuell ein Tisch mit Stühlen in der Wohnstube. Versucht es kompakt zu halten. Schaut euch das erste Bild in diesem Tutorial an. Sind wirklich mehrere Meter zwischen jedem Objekt in eurem Zimmer?
3. Der Ein- und Ausgang sollte klar ersichtlich sein.
4. Der Raum sollte unkompliziert betretbar sein. Keine Wegfindung für den Spieler!
5. Jeder Raum sollte klare Funktionen besitzen. Ebenso sollten Boden und Wände dies widerspiegeln. Zum Beispiel weiße Fliesen in Bad und Küche, aber nicht in die Wohnstube!
6. Nicht dasselbe Objekt zu oft in einer Map verteilen. Zum Beispiel: Das rote Buch gefällt dir als Mappingobjekt? Super, aber es muss nicht 10 mal in der Wohnung vorkommen! 
7. Symethrie aufbrechen! Nicht zu gleiche Objekte auf einer Linie haben.
8. Nicht immer alles aufräumen! Wir wollen gern eine saubere und aufgeräumte Wohnung haben. Hier im Maker darf der Tisch gern mal nicht blank bleiben. Hier darf gern Geschirr herum stehen, Töpfe und Pfannen dürfen auf dem Herd sein. Hier und da dürfen Schmutz, Staub und Schäden am Haus sein. Das macht es nur um so lebendiger!
9. Nicht nur die obere Wand mappen. Auch die untere Wand und die beiden seitlichen Wände müssen Deko bekommen!
10. Solltet ihr mit Tag- und Nacht arbeiten, darf sich auch die Beleuchtung in den Häusern ändern.
Die Grundform des Raum
Beginnen wir nun endlich nach langer Vorbereitungszeit mit dem eigentlichen Mappen. Wichtig ist, wie schon mehrfach erwähnt, dass ihr genau wisse müsst, für den diese Innenmap ist. Danach solltet ihr euch die Einrichtung überlegen und die Größe abschätzen. Das ist am Anfang gar nicht so leicht, ich weiß. Aber das macht auch nichts. Da Mapping mit ein paar Mausklicks passiert und es kopieren und einfügen gibt, kann man jedoch eine zu kleine Map schnell um zwei oder drei Felder größer machen oder eine zu große Map wieder verkleinern. Also keine Sorge, im Notfall wird einfach etwas korrigiert, ist beim zeichnen auch nicht anders. Ein falscher Strich gezogen? Kein Drama, dafür gibt es einen Radiergummi! Und beim Kaper haben wir halt andere Möglichkeiten. 

Unser Haus wird das eines Händlers sein. Als Mappingtechnik nutzen wir die erste Version, die ich euch zeigte (Standard Innenmap).
Wir werden folgende Räume haben:
- Eingangsbereich des Shops
- hinterer Bereich des Shops mit Verkaufsstand
- Lager im rechten Bereich (Stein) mit Zugang zum Keller
- links oben eine Küche mit Treppe in die 2. Etage
- rechts unten das Schlafzimmer des Händlers
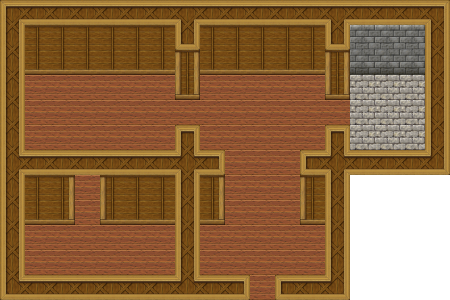
So würde erst einmal die Basis der Map mit seinen Räumen aussehen. Es ist fest definiert, wer hier wohnt und welcher Raum welche Aufgabe haben wird. Im weiteren Verlauf werden wir nun nach und nach den Räumen Leben einhauchen.
Treppen Mappen

Nach der Erklärung weiter oben über das Mappen von Treppen, fügen wir nun auch in diese Beispielmap die Treppen ein. Ein Aufgang links oben in die zweite Etage und eine Treppe rechts im Abstellraum bzw. Lager. Man beachte, dass die Treppe in den Keller von links betretbar ist und rechts noch Platz hat, dass man im Keller nicht gegen eine Wand läuft. Bei der Treppe in die zweite Etage wurde auch durch das Mapping darauf geachtet, dass die Logik der Treppe in die zweite Etage nicht verletzt wird und der Charakter im nächsten Stockwerk gegen eine Wand rennt.
Teppich verlegen
Prinzipiell ist dieser Punkt nicht nur für Teppich wichtig, sondern für alle Objekte die an der unteren Wand angebracht sind.
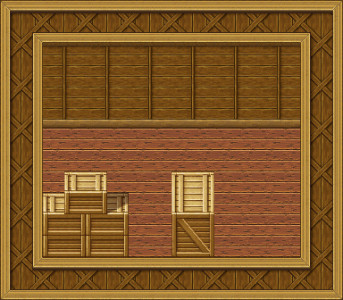
Schauen wir uns folgendes Bild an:

Dieses Bild ist prinzipiell inkorrekt. Warum? Der Abstand der unteren beiden Objekte zur Wand ist zu groß, dass liegt am Blickwinkel des Betrachters. Denn dieser kann aus seiner Sicht prinzipiell die Rückwand nicht sehen bzw. sieht nur Dinge, die hoch genug sind, um gesehen zu werden.
Mit halbtransparenter Südwand würde das ganze so Aussehen:

Hier seht ihr das "Problem". Prinzipiell würde der Fußboden ein ganzes Stück weiter unten enden. Deshalb sieht man nun auch, dass die Kisten viel zu weit von der Wand wegstehen, eigentlich halb im Raum. Das schwarz ganz unten zeigt im übrigen den Bereich an, wo die Mauer auf den Fußboden trifft. 

Das selbe Problem ist wie hier zu sehen auch beim Teppich, wenn er da aufhört, wo er eben gerade aufhört, hat er nach unten noch ein riesen Stück unbedeckten Fußboden.
Hier ist die Lösung:

Dadurch das wir nur die oberste Fläche der Kisten nehmen, sieht es so aus, als würden die Kisten an der Wand unten stehen. Rein prinzipiell wäre dies immer noch nicht 100%ig korrekt, da die Kisten eigentlich zwei Felder weiter runter müssten, dann hätten wir aber an der südlichen Wand nie etwas zu sehen. Es ist also ein Kompromiss. 
Beim Teppich ist die Lösung Shift-Mapping, um den Eindruck zu bekommen, dass der Teppich an der untersten Kante noch nicht zu Ende ist.
Im übrigen, wie ganz rechts im Bild lässt sich dies auch gut mit anderen Objekten umsetzen.
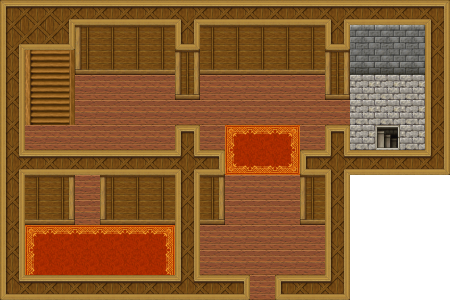
Somit kommen wir nun wieder zu unserer eigentlichen Map zurück, in der nun der Teppich verlegt wurde:

Vom Groben...

Nach dem nun Wände, Treppen und Teppiche an ihrem Platz sind, kommen wir zum verteilen der groben zu platzierenden Objekte.
Unter anderem verteilen wir hier:
- Tische
- Stühle
- Schränke
- Bett
- Kisten, Fässer und Säcke
- Küche
- Fenster
Wichtig ist hier, dass ihr noch keine Feinheiten! Warum? Gerade in diesem Arbeitsschritt merkt man gern einmal, dass die Map noch nicht ganz die Größe hat die man braucht. Bei dieser Map zum Beispiel habe ich die Mapgröße drei mal geändert. Grund war die Küche, die mir in Größe und Ausrichtung nicht gefallen hatte. Habt ihr viele Details, ist wesentlich mehr zu korrigieren als in dieser Version.
... zum Feinen

In diesem Stadium verteilen wir nun noch "Kleinzeugs". Gerade die vielen kleinen Details verleihen der Map die Atmosphäre und laden zum Erkunden ein.
Zu den Details zählen unter anderem:
- der Dreck im Eingangsbereich
- das Loch im Boden
- Risse in der Wand
- Teddy auf dem Bett
- zerrissener Zettel am Fenster
- Topf der fast von der Arbeitsfläche fällt
- Essen auf dem Tisch
- Gemälde
- Tischdeko
- Regalbretter
- und so weiter
Damit hätten wir dieses Tutorial abgeschlossen. Ich wünsche euch viel Erfolg beim Nachbauen und solltet ihr Fragen haben, einfach stellen. 
![]()
![]() Mir hängt Prollbo auch langsam zu lange herum, der muss endlich mit seinem Addon raus, damit man sich mal wieder auf ein neues Projekt konzentrieren kann.
Mir hängt Prollbo auch langsam zu lange herum, der muss endlich mit seinem Addon raus, damit man sich mal wieder auf ein neues Projekt konzentrieren kann.![]()
![]()
![]()


