Bodenfallenrätsel-Tutorial
Engine: Das Tutorial wurde mit dem RPG Maker MV erstellt und funktioniert in dieser Form auch nur im RPG Maker MV, adaptionen sind natürlich möglich.
Rechte: Für kommerzielle und nicht-kommerzielle Verwendung im RPG Maker.
Credits: Game Alchemists - http://gamealchemists.com
Einleitung

Kennen wir diesen kleinen Herrn nicht von irgendwo her? Eigentlich nein... er ist der neue Protagonist meiner Tutorial-Reihe für den RPG Maker MV.
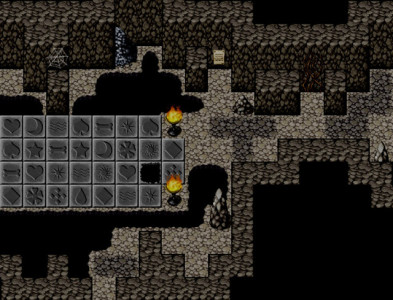
Laurenz Jr. ist in einem Dungeon angekommen, doch was ist das? Merkwürdige Bodenplatten! Besonders vertrauenserweckend sehen dies nicht aus!
Probieren wir einfach einen Sprung aus und ...

Aha! Einige Bodentafeln scheinen nicht sicher zu sein! Bestimmt sind einige Symbole sicher und einige nicht. Laurenz Jr. muss also von einer richtigen Bodenplatte zur nächsten springen!
Um was geht es in diesem Tutorial?
In diesem Tutorial befassen wir uns mit einem Bodenfallenrätsel. Auf dem Boden sind mehrere Tafeln verteilt, einige werden begehbar sein, andere werden den Protagonisten Unheil bringen. Des weiteren werde ich in diesem Tutorial viele grundlegende Maker-Befehle ausführlich erklären.
Das Plugin
Für dieses Tutorial benötigen wir ein Plugin. Es ist das MouseSystemEx Plugin von TDDP.
Was ist ein Plug-in?
Ein Plug-in ist eine Ergänzung des RPG Maker MV.
Er bietet Neuerungen und Funktionen, die der RPG Maker MV standardmäßig nicht mitbringen.
Woher bekomme ich das Plug-in?
Der RPG Maker MV kommt mit einer ganzen Reihe an Zusätzen daher, die der Anwender meistens gar nicht bemerkt bzw. kennt. Grund dafür ist, dass die Daten an einem ziemlich merkwürdigen Ort gespeichert werden, die normalerweise kein Anwender aufsucht.
Daher geht bitte in folgendes Verzeichnis:
 c:\Programme(x86)\Steam\steamapps\common\RPG Maker MV\dlc\RPGmakerWeb_plugins\Galenmereth
c:\Programme(x86)\Steam\steamapps\common\RPG Maker MV\dlc\RPGmakerWeb_plugins\Galenmereth
In diesem Ordner findet ihr das Plugin: TDDP_MouseSystemEx
Es ist eine Java Script File die ihr nun kopiert.
Geht nun in euer RPG Maker MV Projekt, normalerweise sollte dies zu finden sein unter:
 Bibliotheken\Dokumente\Eigene Dokumente\Games\NAME EURES PROJEKTES
Bibliotheken\Dokumente\Eigene Dokumente\Games\NAME EURES PROJEKTES
In eurem Projekt geht ihr in den Ordner js, in diesem Ordner wiederum geht ihr in den Ordner plugins. In diesen fügt ihr nun das Plug-in ein.
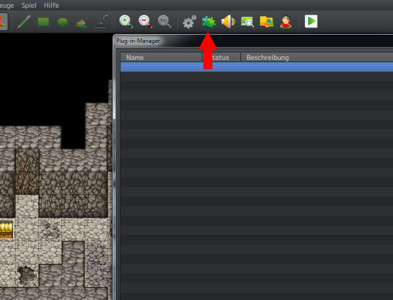
Öffnet nun den RPG Maker MV und startet euer Projekt und öffnet den Plug-in-Manager:

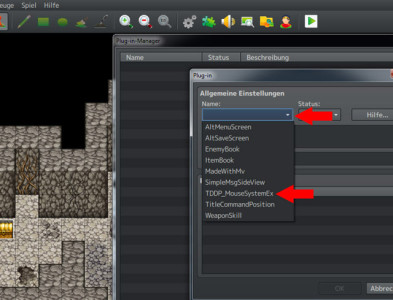
Klickt im neuen Menü in die obere Zeile und öffne damit das neue Auswahlfenster. Unter Name sucht ihr das neue Plug-in:

Wählt das Plug-in aus und betätigt zwei Mal die OK-Taste, um den Plug-in-Manager zu schließen. Weitere Einstellungen müsst ihr hier nicht machen.
Damit wäre nun euer Projekt mit dem neuen Plug-in ausgestattet.
Die Karte und das erste Event
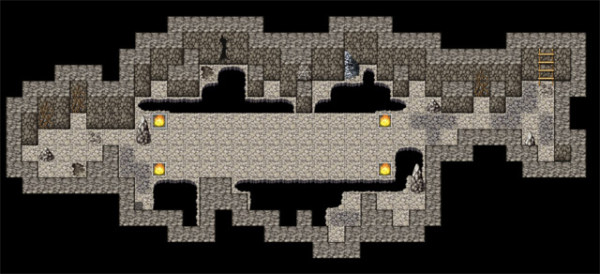
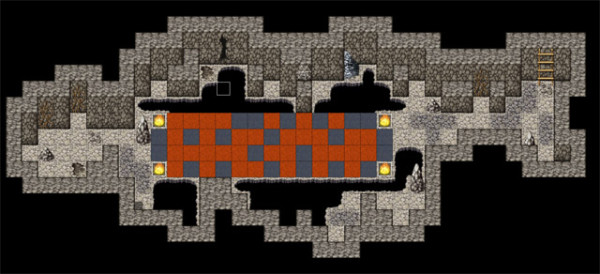
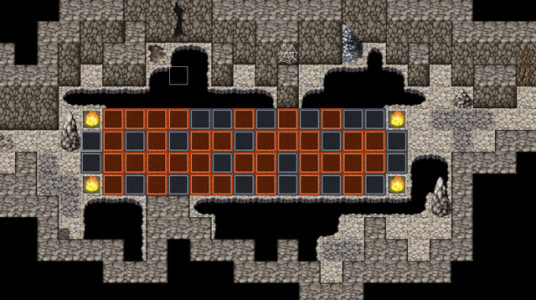
Das nächste, was wir benötigen ist eine passende Map:

Wie ihr seht ist meine Karte recht einfach gehalten, eine Steinbrücke, ein Eingang und ein kleiner Bereich, links wo später die Belohnung liegt. Zwischen den Fackeln werden die Bodenplatten liegen.
 Wichtig ist hier, dass ihr euch eine Karte erschafft, bei der es keinem Weg gibt, mit der man die Bodenplatten umgehen kann.
Wichtig ist hier, dass ihr euch eine Karte erschafft, bei der es keinem Weg gibt, mit der man die Bodenplatten umgehen kann.
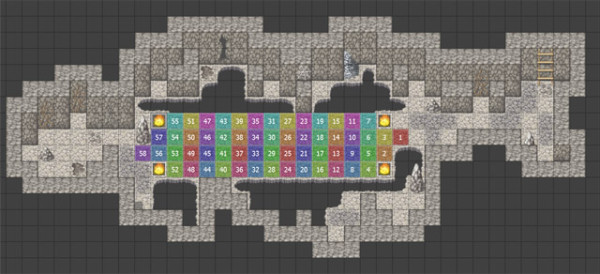
Wenn die Map fertig ist, muss die Karte im Bereich der zukünftigen Bodenplatten mit sogenannten Regions IDs versehen werden:

 Die Regions IDs sind wichtig und notwenig, damit wir später in Erfahrung bringen können wo genau der Spieler ist.
Die Regions IDs sind wichtig und notwenig, damit wir später in Erfahrung bringen können wo genau der Spieler ist.
 Im übrigen werden die Regions IDs im Spiel nicht angezeigt, es sind unsichtbare Markierungen.
Im übrigen werden die Regions IDs im Spiel nicht angezeigt, es sind unsichtbare Markierungen.
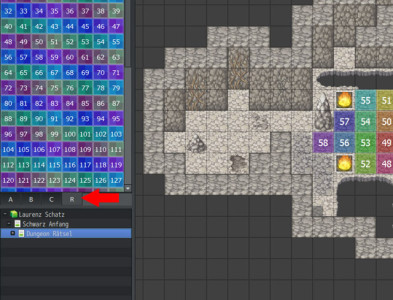
Wenn ihr nicht wisst, wo die Regions IDs sind, diese sind neben den normalen Tilesets (A, B, C, D, E) zu finden:

Doch woher wissen wir, auf welchem Feld der Protagonist später ist bzw. auf welcher Regions IDs der Protagonist steht?
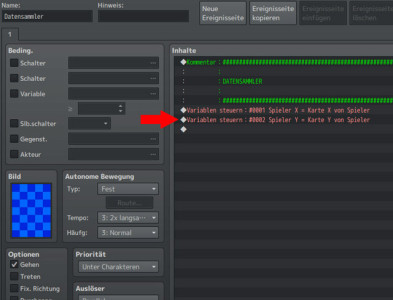
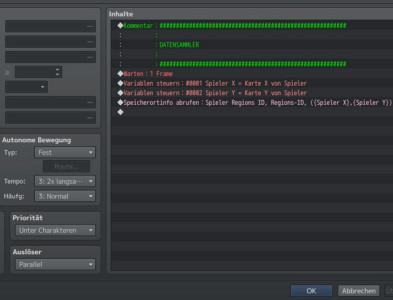
Wir brauchen als erstes ein neues Event, welches wir Datensammler nennen.
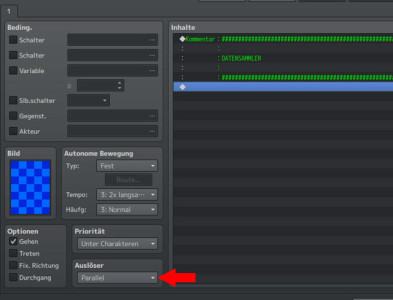
Es enthält folgende Eigenschaft:
 Paralleler Prozess
Paralleler Prozess

Doppelklickt nun auf die oberste Zeile des Inhalts oder klickt im Inhalt auf die rechte Maustaste und dort auf Neu.
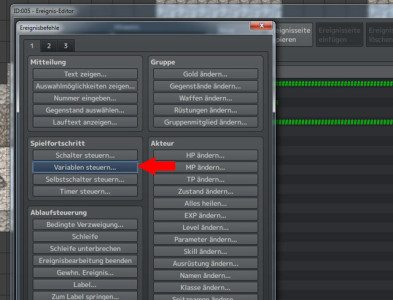
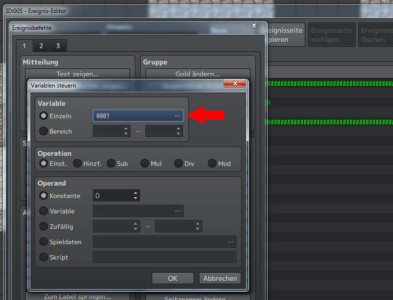
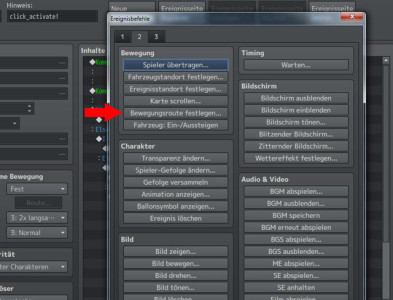
Im neu erschienen Ereignisbefehle-Fenster geht ihr auf Variablen steuern... :

In der Variablen Steuerung geht ihr ganz oben auf Einzeln:

 Im neuen Fenster tragt ihr folgenden Namen ein: Spieler X
Im neuen Fenster tragt ihr folgenden Namen ein: Spieler X
Abschließend übernehmt ihr das gesamte durch Klicken auf OK:
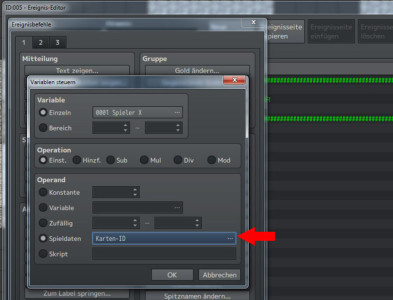
Im nächsten Schritt werden die Spielerdaten in der Variablen Steuerung ausgelesen:

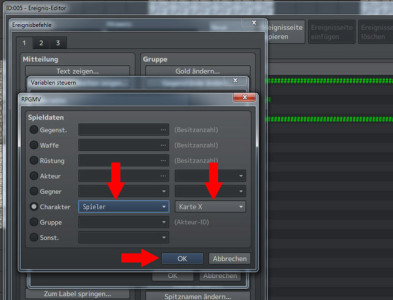
Tragt unter Charakter den Spieler ein und der Auslesefaktor soll Karte X sein. Hiermit können wir die X-Koordinate des Spielers auslesen. Anschließend gehen wir auf OK:

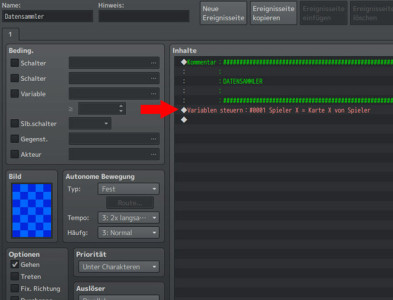
Bei euch müsste es nun so aussehen:

Dasselbe macht ihr nun mit der Y-Koordinate:

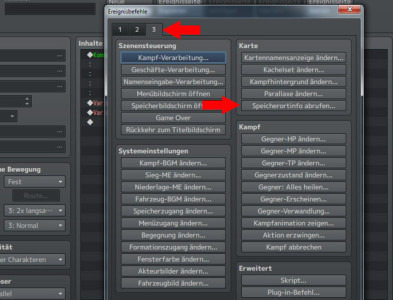
Fertig? Dann werden wir nun aus der X und Y- Koordinate die Regions ID berechnen, in dem wir wieder ins Ereignisbefehle-Fenster gehen.
Dieses Mal suchen wir den dritten Reiter auf und klicken in diesem Bereich auf Speicherortinfo aufrufen...:

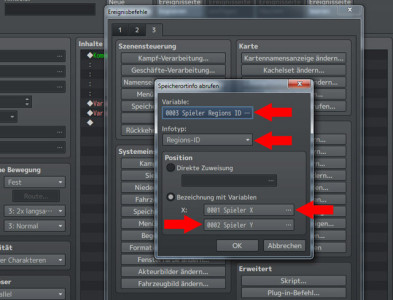
In der Speicherortinfo haben wir nun gleich mehrere Dinge einzustellen:
 Erzeugt eine neue Variable mit dem Namen Spieler Regions ID und tragt diese unter Variable ein
Erzeugt eine neue Variable mit dem Namen Spieler Regions ID und tragt diese unter Variable ein
 Stellt den Infotyp auf Regions-ID
Stellt den Infotyp auf Regions-ID
 Bezeichnung mit Variablen X stellt ihr auf unsere Variable Spieler X
Bezeichnung mit Variablen X stellt ihr auf unsere Variable Spieler X
 Bezeichnung mit Variablen Y stellt ihr auf unsere Variable Spieler Y
Bezeichnung mit Variablen Y stellt ihr auf unsere Variable Spieler Y

Schließt alles wieder durch die Bestätigung mit OK.
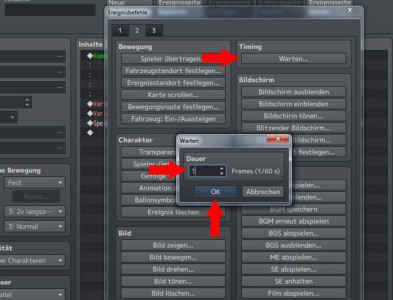
Hiermit wird nun dauerhaft abgefragt, auf welchem Regions ID Feld sich der Spieler befindet. Damit der Maker jedoch auch einmal eine kleine „Verschnaufpause“ bei der Abfrage gegönnt wird, erstellen wir noch ein Warte-Frame, welches 1/60 einer Sekunde anhält, bevor es die Daten wieder aktualisiert.

Das fertig Event, welches ihr nun schließen könnt:

Die Steuerevents
In diesem des Tutorial werden wir nun festlegen, wie sich der Protagonist bewegen kann.
Hier einmal eine Übersicht, welchen Bewegungsbereich der Spieler haben wird:

Da wir nun wissen, in welchem Bereich sich der Protagonist bewegen kann, legen wir nun fest, welches der Felder der Protagonist später betreten kann und welches besser nicht.
Ich habe mir für die Markierung aus dem Tileset den roten und blauen Teppich genommen und Markierungen auf den Boden gebracht. Alles was nun rot zu sehen ist, wird später tödlich sein, alles was blau ist, wird später begehbar sein:

An dieser Stelle wird es etwas komplizierter, lasst euch also nicht verwirren! Wir erschaffen unser zuallererst ein Event auf Regions ID 2.
 Wichtig: Auf Regions ID 1 und 58 kommen keine Events, sie dienen nur zur Kontrolle wo der Spieler ist.
Wichtig: Auf Regions ID 1 und 58 kommen keine Events, sie dienen nur zur Kontrolle wo der Spieler ist.
Wir erstellen uns also ein Event auf Regions ID 2 und nennen es Bodentafel 2. (habe ich so benannt um die gleiche Zahl wie bei den Regions IDs zu haben)
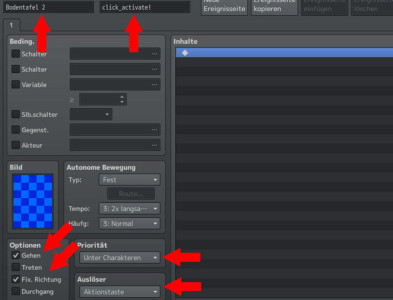
Dieses Event hat nun folgende Eigenschaften:
 Unter Hinweis, rechts neben dem Eventnamen schreibt ihr: click_activate!
Unter Hinweis, rechts neben dem Eventnamen schreibt ihr: click_activate!
 Optionen: Gehen und Richtung Fixieren
Optionen: Gehen und Richtung Fixieren
 Priorität: Unter Charakter
Priorität: Unter Charakter
 Auslöser: Aktionstaste
Auslöser: Aktionstaste
 Ihr fragt euch nun sicher, was wir da in den Hinweis geschrieben haben. Ganz einfach, normalerweise funktioniert ein Event im RPG Maker MV so: Man klickt ein Event an, der Protagonist läuft zu diesem Event, erst dann wird es ausgeführt. Dies wollen wir aber gerade nicht! Unsere Events sollen aus der Distanz aktiviert werden, dafür haben wir als erstes das MouseSystemEx Plugin eingebaut, dieser Befehl im Hinweis ist ein Teil dieses Plug-in.
Ihr fragt euch nun sicher, was wir da in den Hinweis geschrieben haben. Ganz einfach, normalerweise funktioniert ein Event im RPG Maker MV so: Man klickt ein Event an, der Protagonist läuft zu diesem Event, erst dann wird es ausgeführt. Dies wollen wir aber gerade nicht! Unsere Events sollen aus der Distanz aktiviert werden, dafür haben wir als erstes das MouseSystemEx Plugin eingebaut, dieser Befehl im Hinweis ist ein Teil dieses Plug-in.

Bisher ja ganz einfach, nun beginnt aber die Denksportaufgabe. Wenn wir auf ein Event klicken, soll der Spieler aus einem bestimmten Bereich auf dieses Event geholt werden. Diesen Bereich in Form eines Sterns haben wir weiter oben im ersten Bild festgelegt. Deshalb müssen wir nun im Event Bodentafel 2 abfragen, ob der Spieler innerhalb des Einzugsbereiches dieses Events ist.
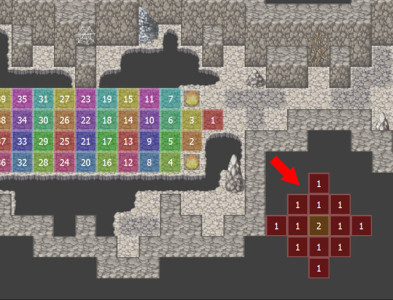
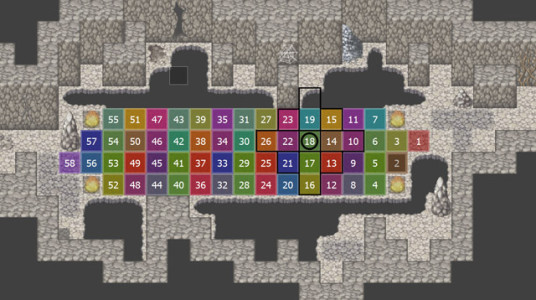
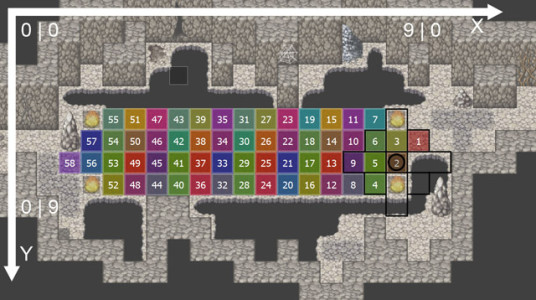
Um es euch etwas verständlicher zu machen, hier einmal der Einzugsbereich von Event 2:

Wie ihr seht, liegt Event 2 in der Mitte, der Einzugsbereich ist durch die schwarzen Außenkanten ersichtlich.
Würde der Protagonist nun entweder auf Regions ID 1, 3, 4, 5, 6 oder 9 stehen, wäre er im Einzugsbereich der Regions ID 2. Klickt man nun auf das Event, welches auf Regions ID 2 liegt und steht der Spieler auf den besagten Regions IDs, würde der Spieler nun auf das Feld der Regions ID 2 springen.
Noch ein Beispiel:

Hier wäre nun Regions ID 18 der Mittelpunkt. Klickt der Protagonist auf das Event, welches auf Regions ID 18 liegt, würde er auf dieses Feld springen, wenn er auf den Regions IDs: 10, 13, 14, 15, 16, 17, 19, 21, 22, 23 oder 26 steht.
Also müssen wir bei unserem Event 2, mit dem Namen Bodentafel 2, abfragen, ob der Protagonist sich auf den Regions ID 1, 3, 4, 5, 6 oder 9 steht.
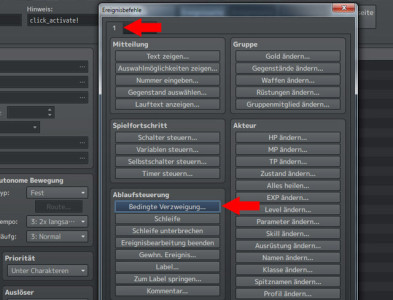
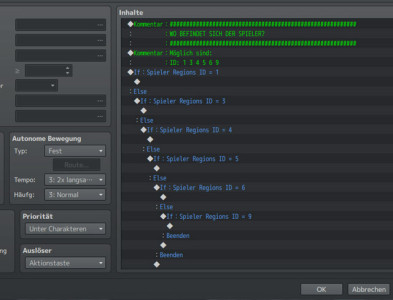
Wir gehen also in unser Event und öffnen die Ereignisbefehle und wählen uns die Bedingte Verzweigung aus:

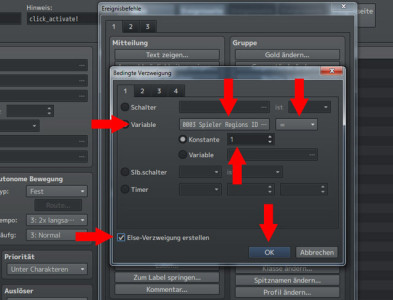
Hier tragen wir folgendes ein:
 Variable 0003 Spieler Regions ID als Bedingung soll gleich sein einer Konstante (eine Konstante ist eine feste Zahl, in unserem Fall die Zahl der Regions ID)
Variable 0003 Spieler Regions ID als Bedingung soll gleich sein einer Konstante (eine Konstante ist eine feste Zahl, in unserem Fall die Zahl der Regions ID)
 Es muss eine Else-Verzweigung erstellt werden (Else bedeutet „andernfalls“ – falls also die erste Bedingung nicht erfüllt ist, mach etwas anderes)
Es muss eine Else-Verzweigung erstellt werden (Else bedeutet „andernfalls“ – falls also die erste Bedingung nicht erfüllt ist, mach etwas anderes)

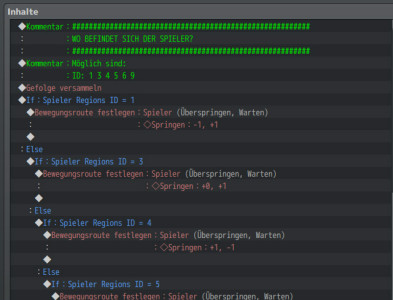
Das ganze müsste bei euch so aussehen:

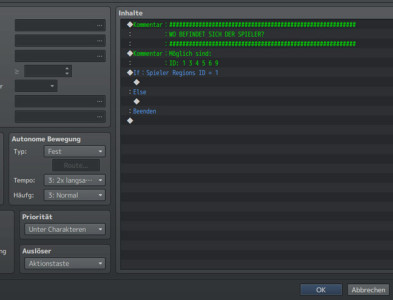
 Zur Erinnerung: Wir müssen abfragen, ob der Spieler auf den Regions IDs 1, 3, 4, 5, 6 oder 9 steht. Die 1 wäre fertig, folgen nun noch die anderen Zahlen, genau so, wie wir es gerade eben schon gemacht haben:
Zur Erinnerung: Wir müssen abfragen, ob der Spieler auf den Regions IDs 1, 3, 4, 5, 6 oder 9 steht. Die 1 wäre fertig, folgen nun noch die anderen Zahlen, genau so, wie wir es gerade eben schon gemacht haben:

So weit, so gut, jetzt nützen uns jedoch die Bedingungsabfragen nichts, wenn wir nicht festlegen, was passiert, wenn die Bedingung der Abfrage zutrifft, also z.B. der Spieler wirklich auf Regions ID 1 steht und Event 2, Bodenplatte 2 angeklickt wird. Im Gedächtnis ist bestimmt hängen geblieben, dass wir den Protagonisten auf das Event holen wollen, welches er anklickt, falls er in Reichweite ist, doch wie machen wir dies? Ganz einfach, mit Bewegungsrouten! Mit Bewegungsrouten können wir den Protagonisten ganz einfach steuern. Die Einstellung dafür, findet ihr wie immer in den Ereignisbefehlen:

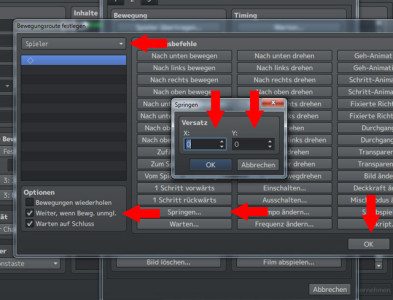
Wir tragen also in den Bewegungsrouteneinstellung folgendes ein:
 Der Spieler soll sich bewegen
Der Spieler soll sich bewegen
 Die Optionen Weiter, wenn Bewegung unmöglich und Warten auf Schluss sind aktiviert
Die Optionen Weiter, wenn Bewegung unmöglich und Warten auf Schluss sind aktiviert
 Die Bewegungsart soll Springen sein
Die Bewegungsart soll Springen sein

Aber was tragen wir nun bei X und Y ein? Ich hoffe ihr habt Mathematik in der Schule nicht ganz gehasst, aber leider brauchen wir es. X und Y benutzen wir schon die gesamte Zeit und dürften euch aus dem Koordinaten System bekannt vorkommen:

Dabei ist die linke obere Ecke die Position 0 | 0, also der Ursprungsort der Koordinaten, dies bedeutet:
 Um so weiter man nach rechts geht, um so größer wird X
Um so weiter man nach rechts geht, um so größer wird X
 Um so weiter man nach unten geht, um so größer wird Y
Um so weiter man nach unten geht, um so größer wird Y
Im umgekehrten Fall, würde dies bedeuten:
 Um so weiter man nach links geht, um so kleiner wird X
Um so weiter man nach links geht, um so kleiner wird X
 Um so weiter man nach oben geht, um so kleiner wird Y
Um so weiter man nach oben geht, um so kleiner wird Y
Da wir dies nun wissen und wollen den Protagonisten von Regions ID 1 auf Regions ID 2 bekommen, welche XY- Änderung ergibt sich?
Ganz einfach: Der Protagonist geht eine Zeile nach unten, würde bedeuten Y + 1 und der Spieler geht eine Zeile nach links, würde bedeuten X – 1!
Wie würde es bei den anderen Zahlen aussehen?
Regions ID 3: Der Protagonist geht eine Zeile nach unten, also nur Y + 1.
Regions ID 4: Der Protagonist geht eine Zeile nach oben, also Y – 1 und eine Zeile nach rechts, also X + 1.
Regions ID 5: Der Protagonist geht eine Zeile nach rechts, also nur X + 1.
Regions ID 6: Der Protagonist geht eine Zeile nach unten, also Y+ 1 und eine Zeile nach rechts, also X + 1.
Regions ID 9: Der Protagonist geht zwei Zeilen nach rechts, also nur X + 2.
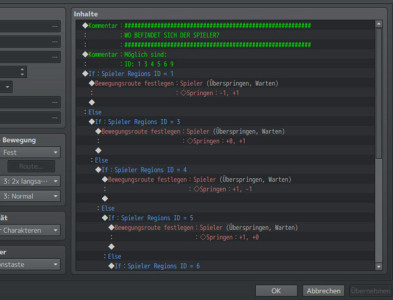
Damit hätten wir schon sämtliche Lösungen für das Event 2, Bodenplatte 2 gefunden:

Würde also der Protagonist nun auf einer Regions ID sein, die im Einzugsbereich vom Event 2, Bodenplatte 2 ist, und würde der Spieler dieses Event anklicken, würde er durch die Bewegungsroute auf dieses Event kommen, bzw. auf Regions ID 2. Sollte der Protagonist nicht auf einer zugehörigen Regions ID sein und das Event starten, wäre keine der aufgelisteten Bedingungen erfüllt und somit würde auch nichts passieren.
An diesem Punkt fängt für euch die eigentliche Arbeit erst einmal an! Das was wir bei Event 2, Bodenplatte 2 gemacht haben, muss nun noch bei Event 3 bis 57 gemacht werden!
 Zur Arbeitserleichterung erstellt ihr am besten von euren Regions ID Feldern einen Screenshot und ebenso eine Markierungshilfe, wie ich sie verwendete, um euch zu zeigen, welche Felder in Reichweite eines bestimmten Feldes sind.
Zur Arbeitserleichterung erstellt ihr am besten von euren Regions ID Feldern einen Screenshot und ebenso eine Markierungshilfe, wie ich sie verwendete, um euch zu zeigen, welche Felder in Reichweite eines bestimmten Feldes sind.
Die Belohnung nach der harten Arbeit dürfe bei euch nun so aussehen:

 Eine Kleinigkeit in diesem Bereich fehlt aber noch! Ist der Protagonist allein, ist diese Steuerung, wie sie nun existiert kein Problem und fertig. Wollt ihr jedoch eine größere Gruppe über diese Brücke führen, benötigt es eine kleine Änderung. Denn sollte der Protagonist springen und hat mehrere Mitstreiter, werden die Mistreiter nicht auf derselben Kachel landen wie der Protagonist, sondern auf Kacheln hinter dem Spieler. Etwas unschön, vor allem wenn einer der Mitstreiter auf einer Kachel landet, die normalerweise tödlich ist, jedoch nichts passiert.
Eine Kleinigkeit in diesem Bereich fehlt aber noch! Ist der Protagonist allein, ist diese Steuerung, wie sie nun existiert kein Problem und fertig. Wollt ihr jedoch eine größere Gruppe über diese Brücke führen, benötigt es eine kleine Änderung. Denn sollte der Protagonist springen und hat mehrere Mitstreiter, werden die Mistreiter nicht auf derselben Kachel landen wie der Protagonist, sondern auf Kacheln hinter dem Spieler. Etwas unschön, vor allem wenn einer der Mitstreiter auf einer Kachel landet, die normalerweise tödlich ist, jedoch nichts passiert.
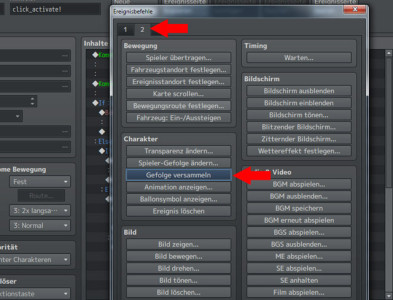
Keine Panik, dafür gibt es eine einfache Lösung, beim Start jedes Events führen wir am Anfang den Befehl Gefolge sammeln aus. Dieser ist in den Ereignisbefehlen zu finden:

Ist dieser Befehl aktiv, wird bei dem Sprung der Protagonist und sein Gefolge auf derselben Kachel stehen. Der Befehl wirkt aber nur bei diesem einen Event, aus diesem Grund muss er in jedes Event eingebaut werden.

![]()


 Ich möchte euch heute auf unseren brandneuen
Ich möchte euch heute auf unseren brandneuen 