ChimaereJade Sehr cool. Ich mag die Sprites, vorallem der Oni ist sehr nice geworden. Ist das denn einer? Der minimalistische Pixelstil gefällt mir und ist mal eine gelungene Abwechslung fürs Auge
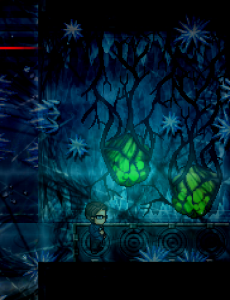
Aktuell bin ich auch viel am Pixeln und Editieren. Diese grünen Eier musste ich mitsamt Animation machen und dann gibts noch eine kaputte Variante, wenn man diese Ekelteile zerstört. Anschließend gings Tim an den Kragen, in dem er aufgespießt wird ^ ^ Das Event dafür zu erstellen war etwas frickelig und ich saß Stunden wegen dummer Schalterfehler. Mein Hirn hatte dann erstmal den Geist aufgegeben, aber nun geht alles xD

Zugegeben, mit Horror kann ich echt nichts anfangen. Echt nicht mein metje. ![]() Jedoch die Stimmung in deinen Screenshots fand ich schon immer mehr als genial!
Jedoch die Stimmung in deinen Screenshots fand ich schon immer mehr als genial! ![]()
Bin da immer wieder begeistert was du für eine Stimmung in die Scenen zauberst. Ich vermute mal du nutzt da Overlay-Mapping oder? Nach normalem Mapping sieht mir das fast nicht aus.
Parallel dazu gehts mit einem anderen Projekt weiter, wo ich nen Wald namens Siegelwald nochmal ordentlich mit Licht, Schatten und anderen Effekten aufpoliere.
Da ich selber gerade an einem Wald sitze und diesem Stimmung einhauchen möchte ist das gerade echt passend. Von dem was ich gerade sehe nutzt du da neben dem Nebel noch Tintset oder?




